The Custom Template add-on provides you with an easy to use way to change the look and function of your event lists.
It comes bundled with the Events Table template, but there are several additional template packs that can be purchased separately then downloaded from your account page:
- Calendar Table
- Category Accordion
- Grid
- Masonry Grid (Coming Soon)
- Recurring Drop Down
- Vector Maps
- Date Range
You can also create your own template files to use with the add-on, see below.
[s2If current_user_can(access_s2member_level1) OR current_user_can(access_s2member_ccap_vip_membership)]
Calendar Table
Purchase here
Usage
[EVENT_CUSTOM_VIEW template_name="calendar-table"]
Parameters [EVENT_CUSTOM_VIEW show_featured=true] [EVENT_CUSTOM_VIEW change_title="My new title"]
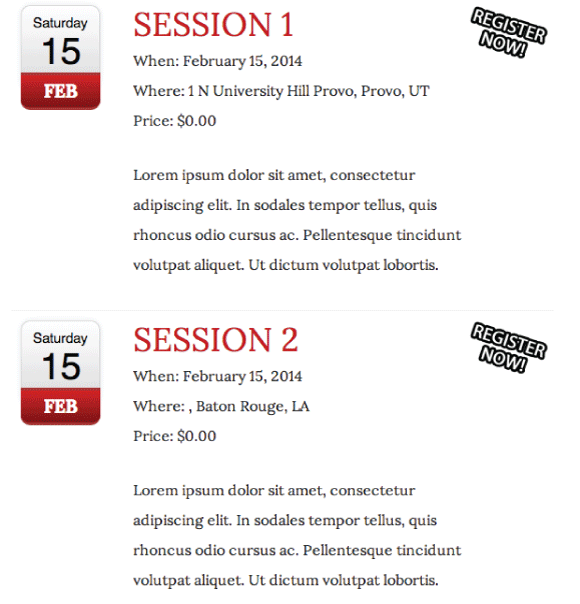
A list style template, with a bold date and customizable register now button. The template can be customized to show the event thumbnail, instead of the date by using the show_featured=true parameter.
If you wish to change the Band/Artist title, use the change_title parameter.
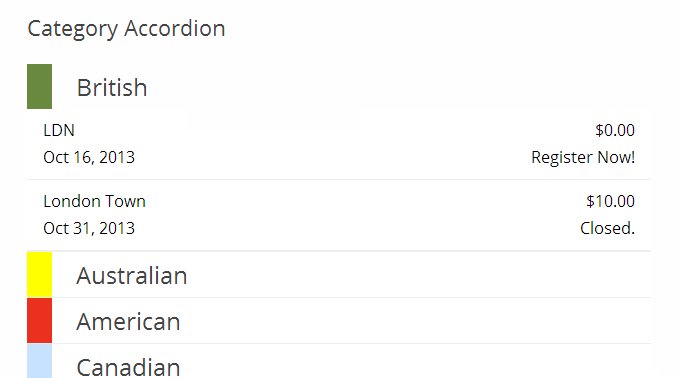
Category Accordion
Purchase here
Usage
[EVENT_CUSTOM_VIEW template_name="category-accordion"]
Parameters [EVENT_CUSTOM_VIEW template_name="category-accordion" exclude="1,2,3"] a comma separated list of event ID's
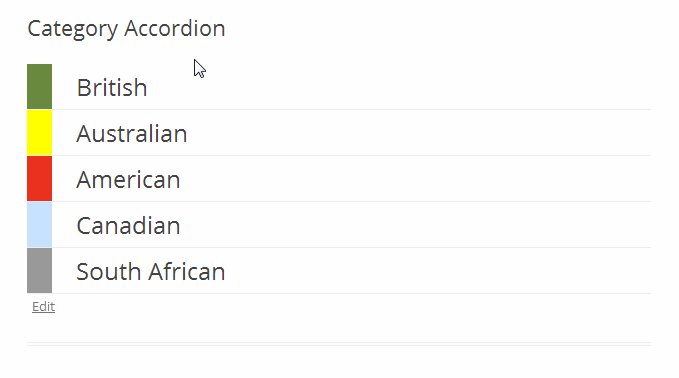
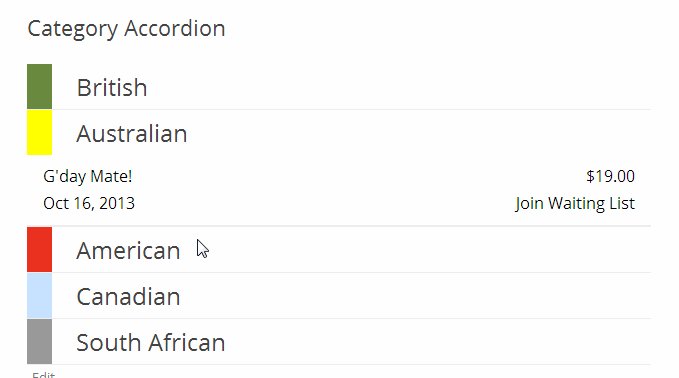
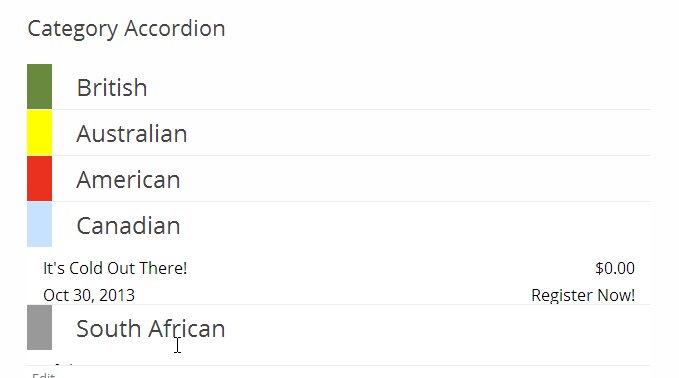
Similar to the CSS Dropdown template, the Category Accordion template displays the categories in a simple list. On clicking the category name, the events associated with that category will be displayed in brief. Clicking another category, that will open, but the previously open category will close.
If you are using the category color schemes, often used for the calendar, the small grey blocks to the left of each category title will change color to match the color set in the admin settings (under Categories menu).
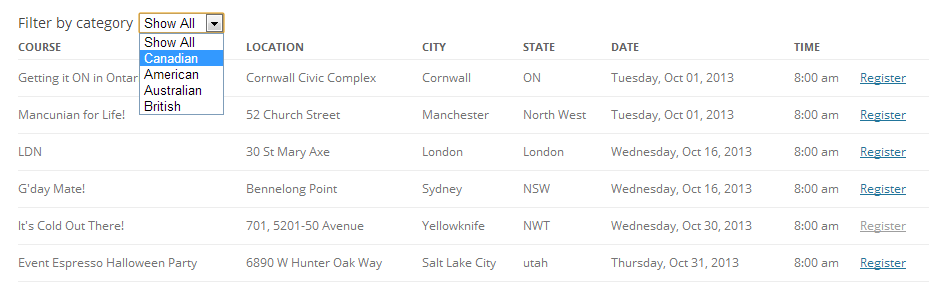
Events Table
Included with the Custom Templates Add-on
Usage
[EVENT_CUSTOM_VIEW]
This is the default template. It is a classic table structure for displaying events, with a category filter dropdown. Works with Multiple Event Registration.
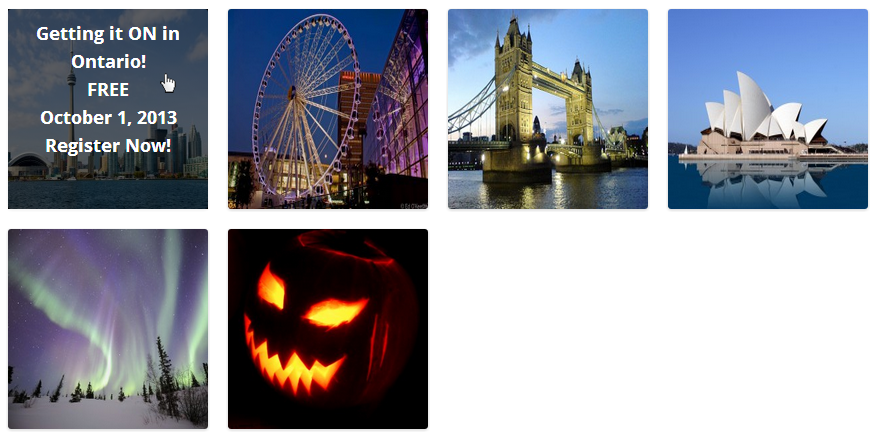
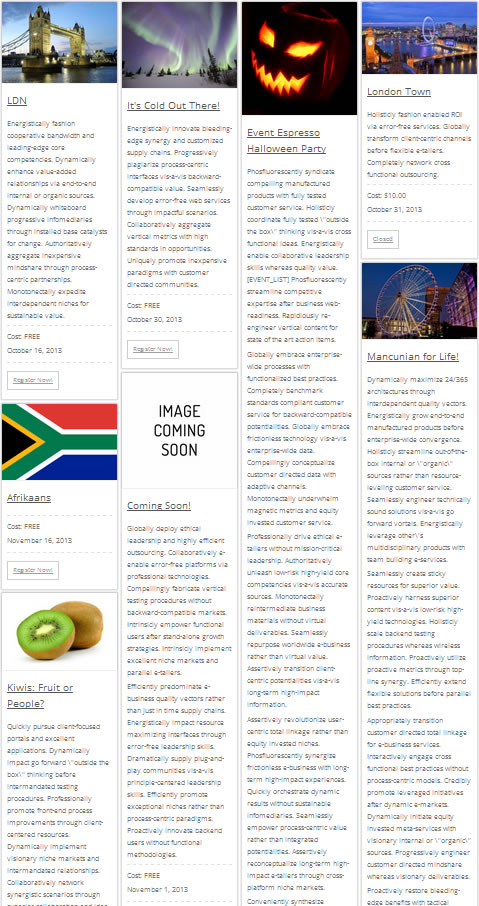
Grid
Purchase here
Usage
Parameters: [EVENT_CUSTOM_VIEW template_name="grid" default_image="http://www.yoursite.com/image.jpg"]
Displays events in a pure CSS grid like structure, using the featured image. Hovering over the image will display further information. If the event does not have a featured image available, it will use a default one. Optionally, a small code change in the template can allow you to use the Organization Logo from the General settings as the fallback image.
The default image is a white image with black text that states "Image Coming Soon". You can change this by setting the default_image parameter to an URL of an image.
Masonry Grid (Coming Soon)
[EVENT_CUSTOM_VIEW template_name="grid"]
Parameters: [EVENT_CUSTOM_VIEW template_name="grid" default_image="http://www.yoursite.com/image.jpg"] [EVENT_CUSTOM_VIEW template_name="grid" masonry=true] [EVENT_CUSTOM_VIEW template_name="grid" columnwidth="200"]
Uses the power of the Masonry JavaScript bundled with WordPress to create a “Pinterest” look for events. The boxes will automatically shuffle to into order depending on screen resolution or screen resizing.
The default image is a white image with black text that states “Image Coming Soon”. You can change this by setting the default_image parameter to an URL of an image.

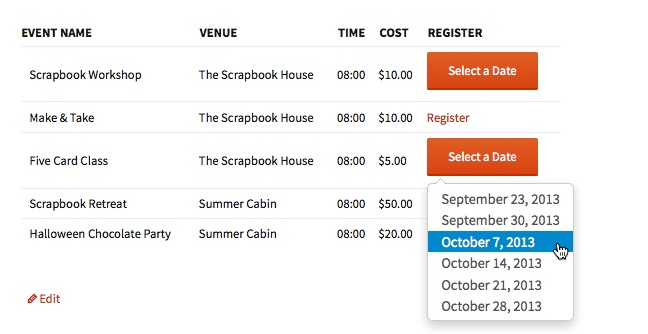
Recurring Dropdown
Purchase here
Usage
[EVENT_CUSTOM_VIEW template_name="recurring-dropdown"]
This template is great for listing events in a table, but also adds support for recurring events by displaying a button that lists selectable dates of the events.
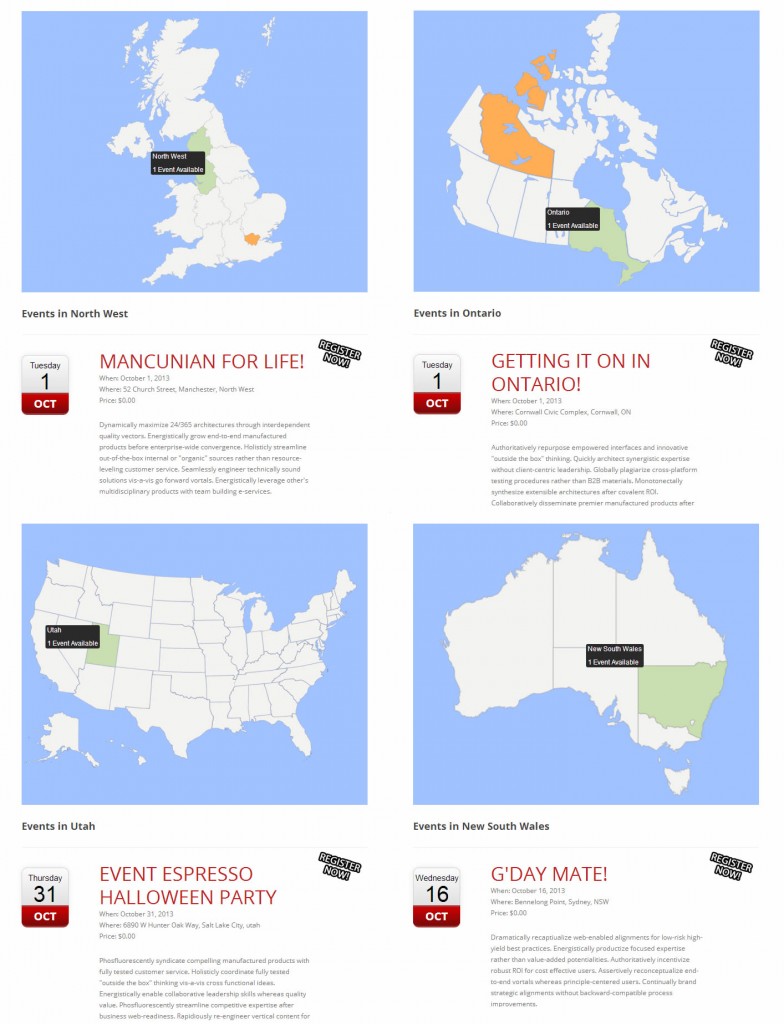
Vector Maps
Purchase here
Usage
[EVENT_CUSTOM_VIEW template_name="vector-maps"] (defaults to USA) or [EVENT_CUSTOM_VIEW template_name="vector-maps" country="uk"]
This template makes use of SVG maps and the venues. Each event in the event list that has a venue attached will be scanned to get the venues State, and a map of the USA will then highlight which states have events. Clicking the state will display the events below the map.
There are four maps available: USA, UK, Canada and Australia.
The default map is USA, to access others simply add one of the following parameters to the shortcode: country=”uk”, country=”australia”, country=”canada”, e.g.:
[EVENT_CUSTOM_VIEW template_name="vector-maps" country="uk"]
Due to the use of SVG files, this template will not function on Internet Explorer 8 or lower.
Please also note that states/provinces/regions can be entered in long form or short form, for example New York or NY, or Victoria or VIC. Please see the template file for a full list. The UK map is a little different, as there is no short form variants, and London venues must have London entered into the state field or it won’t work.
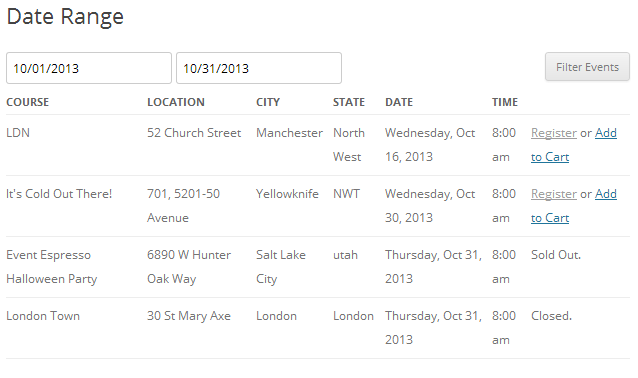
Date Range
Purchase here
Usage
[EVENT_CUSTOM_VIEW template_name="date-range"] Parameters: [EVENT_CUSTOM_VIEW template_name="date-range"] user_select="false" //disables the users date filter [EVENT_CUSTOM_VIEW template_name="date-range" start_date="2013-01-01"] //sets the from date and will not display events prior to this - uses y-m-d format [EVENT_CUSTOM_VIEW template_name="date-range" end_date="2013-01-01"] //sets the to date and will not display events after to this - uses y-m-d format [EVENT_CUSTOM_VIEW template_name="date-range" current_month="true"] //will only display events fromt he current month (and current year) [EVENT_CUSTOM_VIEW template_name="date-range" set_month="10"] // will only display events from the set month. Please note currently this disregards year.
This template uses a basic table structure and allows you to set date range of the shown events. It also allows the user to manually filter the displayed events by date as well.
The dates are based off of the events start date. Using the start_date and end_date parameters, you can set a period of time to display events. You can also use the current_month parameter to display only events from the current month.
The set_month parameter takes a number representing the month and will only display events from that month. Note that the set_month date does not take into account years, so if you have events in October 2013 and October 2014, both sets of events will show.
How does it work?
The addon uses the standard event list code to display events, so any parameter used with the [EVENT_LIST] can be used with this addon’s shortcode as well.
To get started add the [EVENT_CUSTOM_VIEW] shortcode to a post or page.
This will load the default template.
Do not replace the [ESPRESSO_EVENTS] shortcode with the [EVENT_CUSTOM_VIEW] shortcode.
Parameters are optional, and you can use many at the same time, they are added like this:
[EVENT_CUSTOM_VIEW template_name=”css-dropdown” limit=”10” event_category_id=”4” ]
The following parameters can be added:
template_name
This is used to change the template from the default one to an alternative supplied template or a custom template. This is either the folder name if it is a supplied template, or the file name if it is a custom template.
category_identifier
Use the category identifier to only show events from that category.
event_category_id
An alternative to the category_identifier parameter. Use the category ID to only show events from that category.
max_days
Based on event start date, this will limit the number of events shown to only those within a set number of days from today.
show_expired
True or false. If set to true, expired events will be displayed.
show_secondary
True or false. If set to true, Waitlist events will be shown.
show_deleted
True or false. If set to true, then deleted events will be shown in the list.
show_recurrence
True or false. If set to true, recurring events will also be shown in the list
recurrence_only
True or false. If set to true, recurring events will be the only events shown.
limit
Set this to a number and that will be the quantity of events that are shown.
order_by
Set’s the way that events are ordered. See the [EVENT_LIST]´s documentation for details
sort
ASC or DESC. Set ASC for ascending order, DESC for descending order. Used in conjunction with order_by
user_id
Set this to the users ID number, and only events created by that user will be shown. User ID can be found in the Users menu of your WordPress installation.
Custom Templates
This simple framework uses one file to build a single database query that any template can use to display a list of events.
The included templates can be loaded from the add-on itself, while any custom templates can be loaded from the WordPress theme directory or the uploads folder.
For example, any customizations made to the templates, should be made within your active WordPress theme directory (ex. wordpress/wp-content/themes/twentythirteen/), by copying an example template file to, OR creating a new template file within your active WordPress theme directory (ex. wordpress/wp-content/themes/twentythirteen/my-custom-template/my-custom-template.php).
The same goes for the uploads directory, simply add a folder with the template name and the appropriate files inside of that (ex. wordpress/wp-content/uploads/espresso/templates/my-custom-template/my-custom-template.php).
To load a specific template pack, just pass the name of the directory (or the file name when loading files from the WordPress theme directory) to the ‘template_name’ parameter in the [EVENT_CUSTOM_VIEW] shortcode.
For example, if your template was named “my-custom-template”, then the shortcode would look like this [EVENT_CUSTOM_VIEW template_name=’my-custom-template’].
The corresponding template file would be located in your active WordPress theme directory.
[/s2If]
[s2If !current_user_can(access_s2member_level1) AND !current_user_can(access_s2member_ccap_vip_membership)]
[/s2If]